Hi, my name is
Abdulhafeez Hameed.
I build things for the web.
|I'm a software developer specialized in building exceptional digital solutions. Currently, I'm focused on building interactive experiences and human-centered product at SameDayCustom.
Get in touchAbout Me
Hello! my name is Abdulhafeez and i have fun coding. From the moment I wrote my first line of code, I Knew I was hooked into the world of software development.
But software development has never been ''just a job'' for me, it's offered an engaging challenge, which leads to constant learning and improvement to create high-quality software. What started with a simple line of code has become a full-fledged passion that only gets more exciting as time goes by.
Here are a few technologies I’ve been working with recently:
JavaScript (ES6+)
TypeScript
React
Next.js
Vue
CSS
Tailwind CSS
Supabase
Redux
Node.js

Where I've Worked
- AiNameIt
- SameDayCustom
- RaydianSoft
- GeniusHack
- Newcore
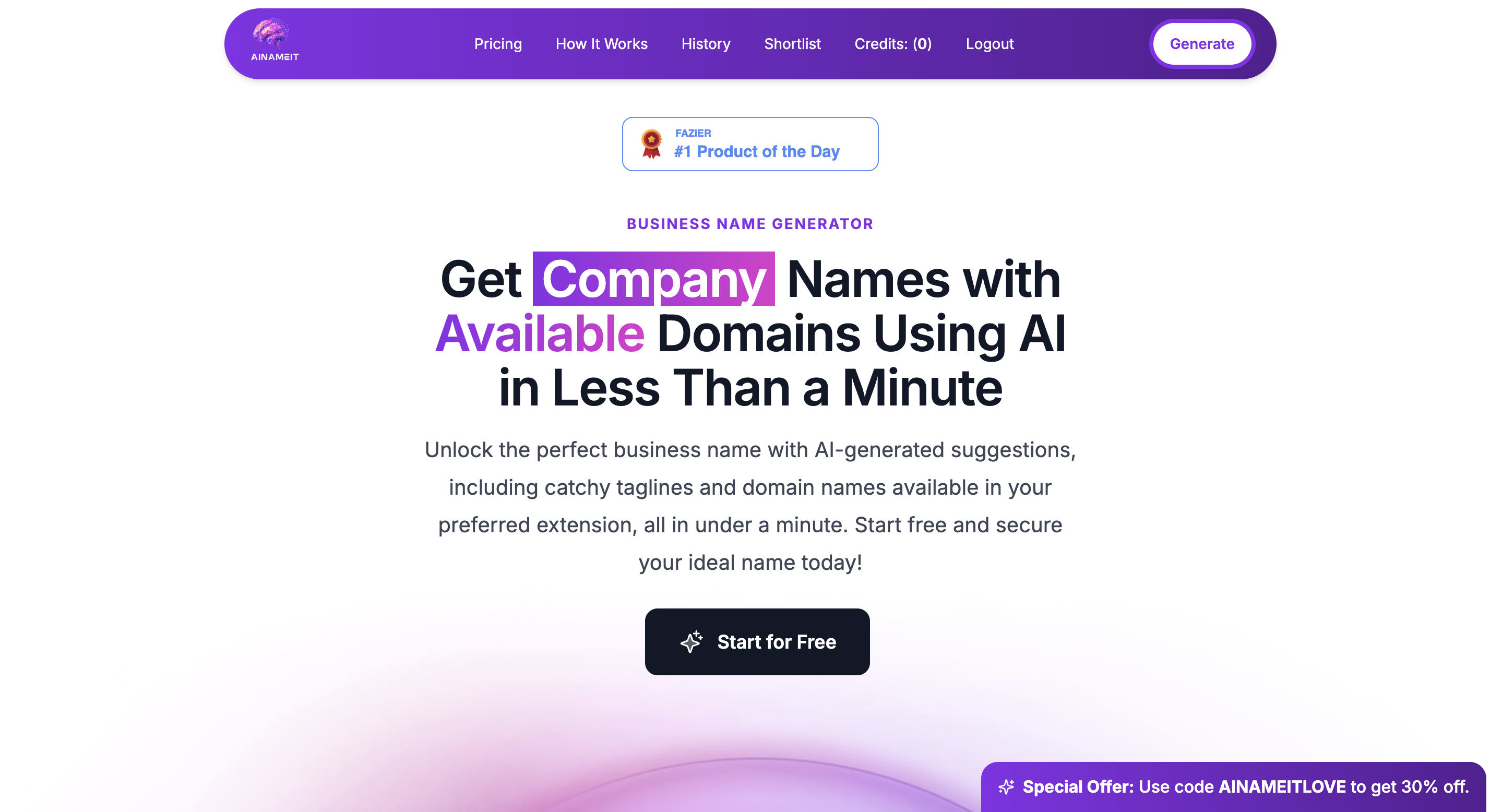
Founder & Full-Stack Engineer @ AiNameIt
November 2024 — Present
Full-timeBuilt and launched an AI-powered SaaS used by hundreds of users, delivering business name and domain availability suggestions in real time.
Designed and developed the full product using Next.js, React, TypeScript, Node.js, Supabase, and OpenAI...
Implemented automated domain availability checks, AI-powered name generation, and fully responsive UI.
Built marketing automation, analytics, and SEO features that brought in organic traffic with no ad spend.
Managed product vision, user feedback loops, feature prioritization, and rapid iterations.
Some Things I've Built
Featured Project
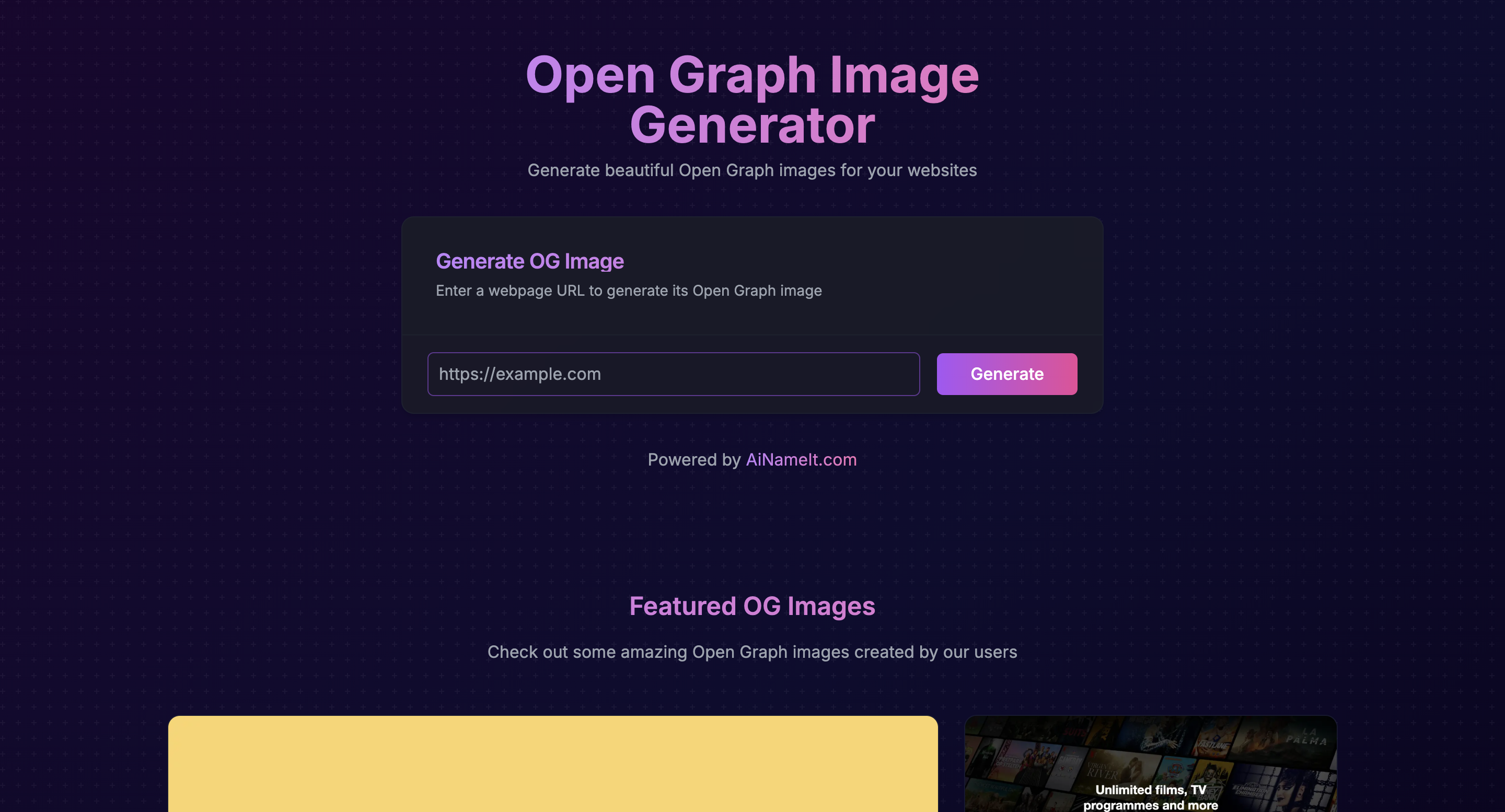
Open Graph Image Generator
The Open Graph Image Generator enables users to create customized Open Graph images for their websites. By entering a webpage URL, the tool generates a visually appealing image that enhances social media sharing and improves engagement. This tool is particularly beneficial for developers and marketers aiming to optimize their content's appearance on social platforms.
Nextjs TypeScript Puppeteer Supabase
Featured Project
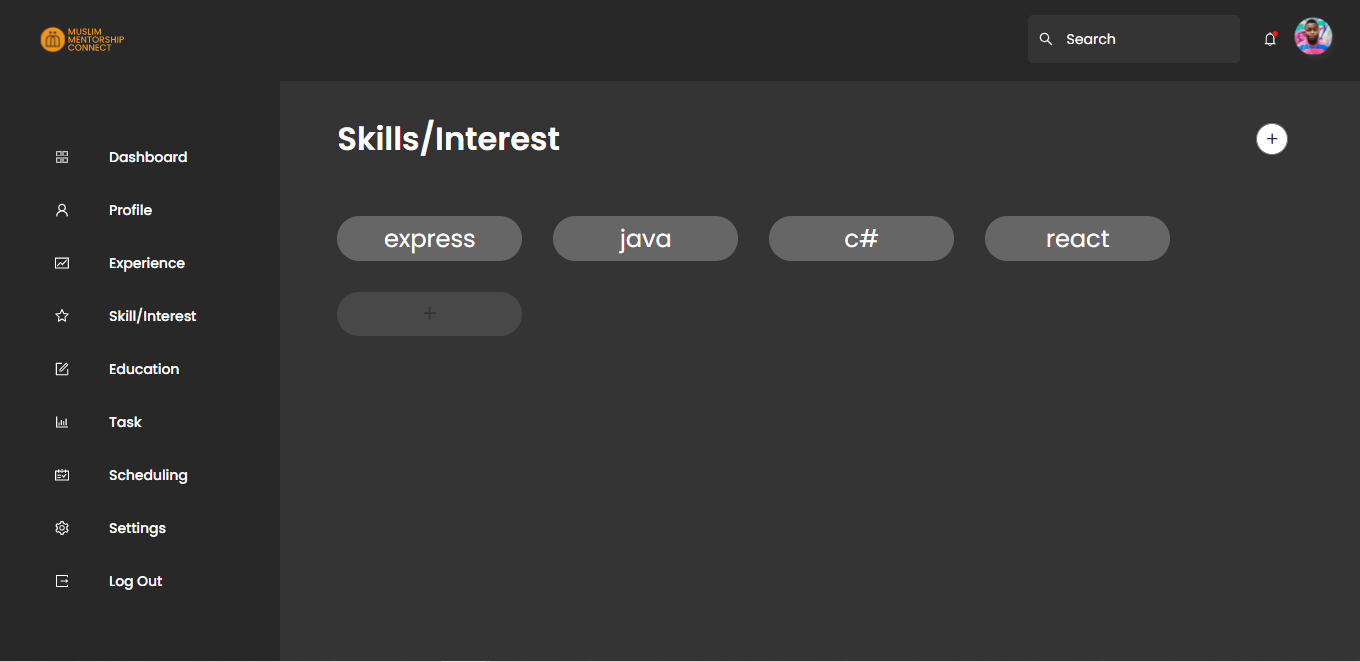
MMC Mentorship Web App
A web application for an annual mentorship program. The platform serves as the central hub where mentees and mentors are seamlessly connected, fostering a productive mentoring experience. The app facilitates the entire mentoring process, allowing mentors to assign tasks to mentees and closely monitor their progress, all within the convenience of the application.
React.js Redux ReactStrap AntDesign Node.js Express PostgreSQL
Featured Project
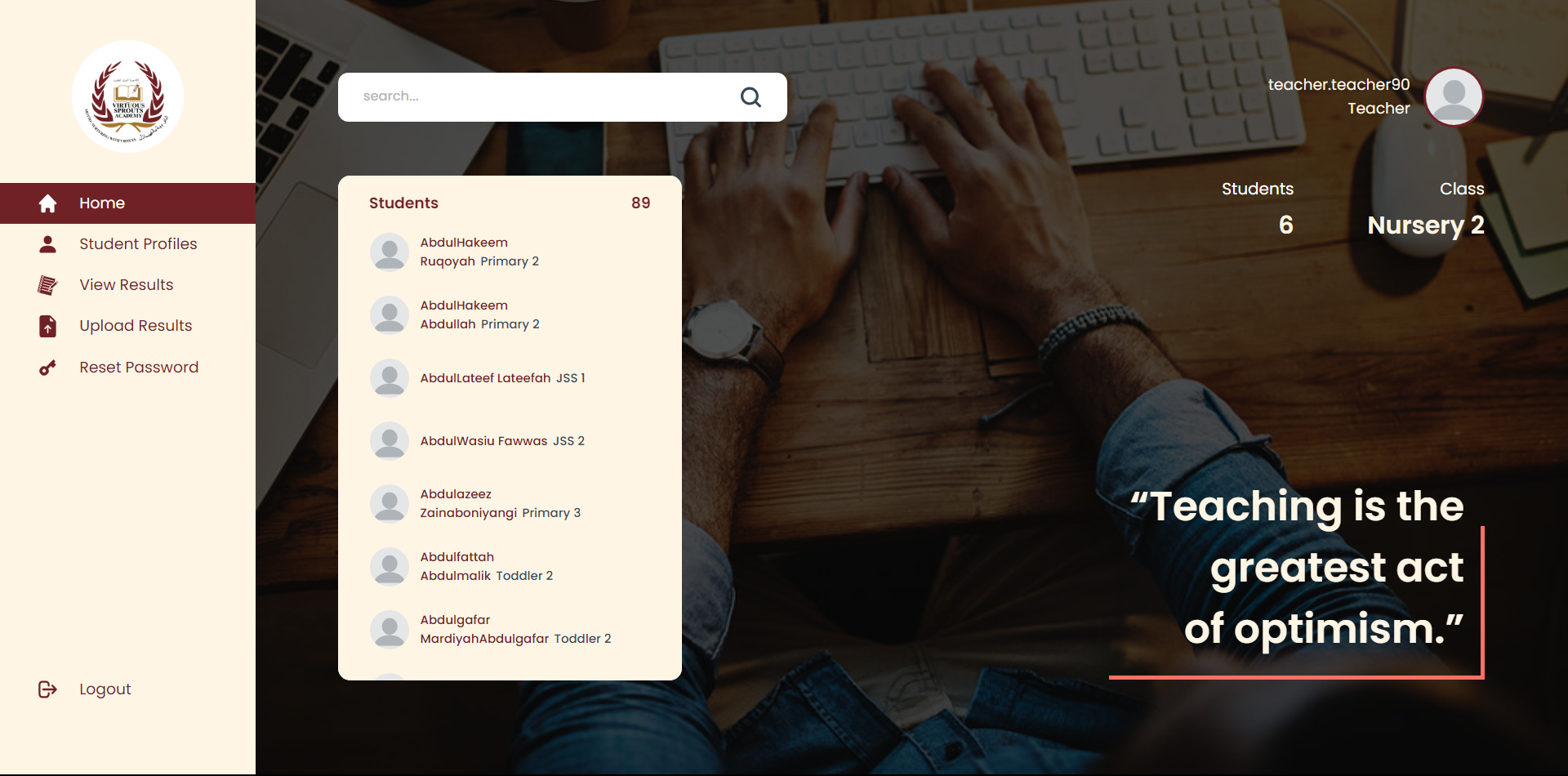
Virtuous Sprout Academy
An innovative educational website with admin, teacher, and student dashboards, empowering minds through seamless learning experiences. Catering to all schooling activities with user-friendly features for growth and academic excellence.
React.js Context API TypeScript Styled Component
Other Noteworthy Projects
Wok & Wakis
Kings family restaurant landing page, with categories of dishes displayed. Items can be added to cart, with necessary specification, and multiple items could be added and removed from cart.
React.js CSS Context API
E-commerce Web App (BuyMore)
An e-commerce full-stack web application with the MERN stack. The backend API's implement all the CRUD operations on the various endpoints. It implements JSON Web Token (JWT) to pass identity of authenticated users
React.js CSS Node.js Express.js MongoDB
Where In The World
A go-to web application for informative details about all the countries in the world. It has a theme-changing feature for sight well-being, a quick search by name, and a region filter. ReactJS and CSS3 were utilized for the development.
React.js CSS
Dictionary
A dictionary web application with auto suggestion. It uses Datamuse, random-words-api.vercel.app and api.dictionaryapi.dev/ as backend resources
React.js CSS Context API
React.js Bootstrap
React.js Redux
Admin Panel Backend
User management with registration and authentication. Non-authenticated users can not have access to the user management (admin panel). Authenticated users has access to the user management table: id, name, e-mail, last login time, registration time, status (active/blocked). With Documentation published on postman docs.
NodeJS Express MongoDB
Newcore Landing page clone
A landing page with different sections, this application was designed in raw Javascript (no libraries), HTML, and CSS. It manipulates DOM elements and relies on event handling
HTML CSS
Restful API With Node.js
A restful API built to provide important information about the countries in the world, with various endpoints. Uses NodeJS (Express) and MongoDB as the database
Node.js Express.js MongoDB
Technical Analysis
05. What's Next?
Get In Touch
You like what you see right? I'm open for job opportunities, and actively interviewing. Should you want to hire me, get in touch or just say hi, kindly hit that button below and i will be sure to reply you in no time!
Get in touch